
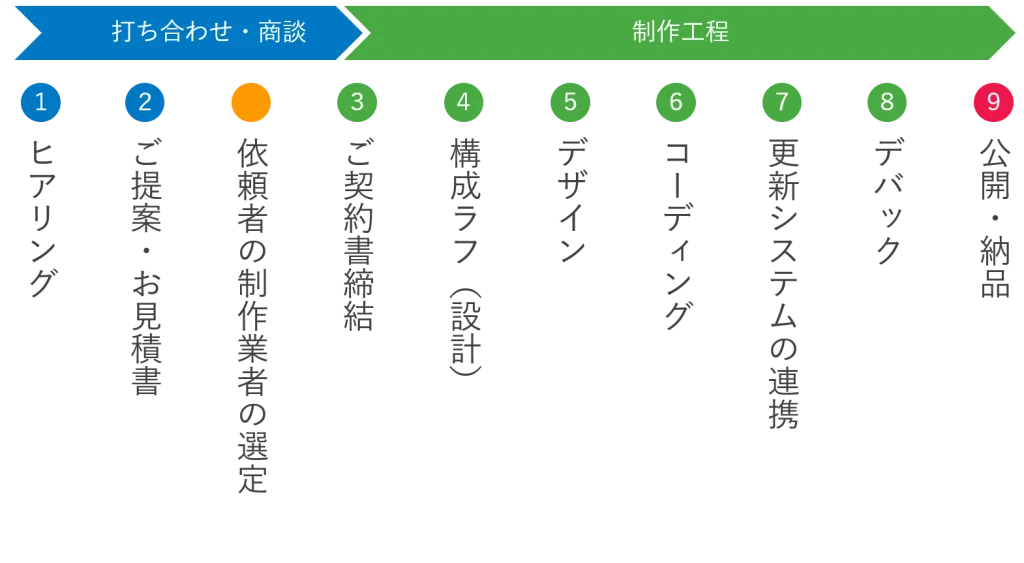
① ヒアリング
② ご提案・お見積り
③ ご契約書締結
④ 構成ラフ(設計)
⑤ デザイン
⑥ コーディング
⑦ 更新システムの連携(WordPressなど)
⑧ デバック(最終チェック)
⑨ 公開
①ヒアリング
ホームページ制作の流れで最も重要なファーストステップは「ヒアリング」です。
ヒアリングが疎かになると提案内容やホームページの方向性そのものが誤った方向に進む可能性があります。
また、ヒアリングでは依頼者が何となく思っていることや伝えたいことを具体的に第三者に分かりやすくまとめます。
ヒアリングの詳細内容は、依頼者の事業に関する内容から、ホームページを発注するに至った背景やその目的、さらにデザインや機能などを中心にお伺いしてきます。
②ご提案・お見積り
次にヒアリングでまとめた内容をもとにご提案(企画)を行います。
ご提案の際には、主にホームページが必要な背景からその目的を明確にし、どのようにすれば、その目的を達成することができるのか、「集客」、「コンテンツ(ページ内容)」、「デザイン」、「機能(システム)」の4つの視点から提案内容をまとめ、制作スケジュールや制作メンバーなどの体制を含めてご提案書として提出します。
その際にお見積書も一緒に提示致します。
お見積り内容
企画・ディレクション(進捗管理)
構成ラフ(設計)
デザイン
コーディング
システム構築
デバック
その他(撮影など)
③ご契約書締結
ご提案、お見積り内容にご納得いただけましたら、ご契約の締結をお願いいたします。
④【制作業務開始】構成ラフ(設計)
まずはご提案書の際に作成した内容をより具体化するためにページ内容を書き下ろし、構成ラフと呼ばれるホームページの設計を作成していきます。
構成ラフでは、ページ毎に「どんな内容をどこに配置するか」などの「情報」と「レイアウト」を決めていきます。
⑤デザイン
デザインでは、ホームページを見たときの第一印象が大きく左右されるため、構成ラフでまとめた設計内容をもとに、目的に沿ったカラーの選定や雰囲気やテイストといったビジュアル要素をデザイナーが作り上げていきます。
⑥コーディング
デザインが完成した後は、エンジニアがプログラミング言語のHTMLやCSSなどを使用し、コーディングを行っていきます。
⑦更新システムの連携(WordPressなど)
納品後、ご自身での更新作業を行う際にはCMS(Contents Management System)と呼ばれる更新システムを導入することで、HTMLやCSSなどの複雑な言語を使用せずに、ホームページの更新を行うことができます。
⑧デバック
ホームページ上での誤字脱字などの最終校正や、お問い合わせフォーム、更新システムの動作確認などを行う最終的なチェック段階となります。
また、各種ブラウザ(Internet ExplorerやChromeなど)やバージョンによっては誤差が生じる場合があるため、横断的にチェックを行っていきます。
⑨公開・納品
⑧のデバックを行い、依頼者へ最終の確認が済んだ後は、公開の日付を決め、期日に合わせて公開作業を進めていきます。
また、公開作業ではホームページのデータを指定のドメインへ公開を行い、再度動作の検証や、アクセス解析の設置などを行っていきます。
公開完了後、動作に問題がなければ、依頼者へ報告し、公開・納品となります。
